
Bonjour, suite à la lecture de cette article sur le blog de toute la domotique, j’ai eu envi de me lancer dans l’aventure Arduino.
Un Ardunio Késako ? c’est un microcontroleur. Pour etre plus pragmatique, c’est un une carte électronique avec des entrées sorties (numérique et analogique) et un “processeur” qui permet de piloter le tout via des programmes (en C++) qu’on lui inject.
Ce premier article sur le sujet sera dédié à une petite trouvaille, un bandeau LED RGB addressable. Et comme il faut pouvoir l’intégrer dans notre environnement Domotique, on ajoutera une carte ethernet pour piloter notre bandeau par le réseau (en http).
1/ Le matos
Alors pour notre recette, il faut mettre dans notre marmitte :
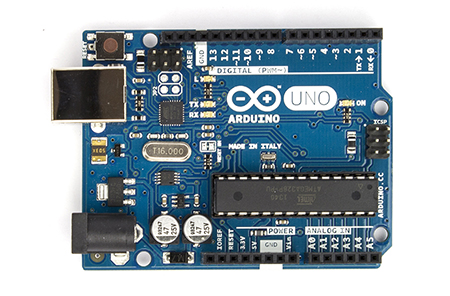
- 1 Arduino (uno dans mon cas) :

- Un shield ethernet :

En ce qui me concerne, j’ai acheter le tout sur ce site http://www.alpha-crucis.com/.
D’un point de vu tarif, cela reste raisonnable : Arduino Uno (20€) + Ethernet (30€) + Bande LED (30€) = 80€ Surtout qu’il sera possible de completer le tout avec des capteurs de températures / humidité, luminosité, etc pour moins de 10 € chaque capteur.
2/ Le montage
Le montage reste assez simple.
– Connecter l’Arduino et et Shield :

Alimenter la bande led (5V – 12V), j’ai utilisé l’une des multiples alimentations de bidules HS ou remisés :

Connecter l’entré de commande (le fils blanc) et la masse du bandeau :
Pour facilité la connexion via un BreadBord, j’ai découpé le contour en plastique de la fiche transparante. Il est sinon possible d’utiliser des jumpers femelles

Coté Arduino il faut connecter le fils de masse à l’un des nombreux connecteur Gnd et l’entré data à l’un des ports digitaux (non utilisé par le shield) : 7 dans mon exemple.
Mélangez bien, voila le montage final :
3/ Le codage
Pour contrôler notre bande, il existe une libraire Arduino toute faite 🙂 que vous pourrez retrouver sur cette page.
En utilisant les examples trouvé sur le web voila le code complète qui permet de générer la page web de commande et de lancer les fonctions.
> Le code principal
#include <PololuLedStrip.h>
#include <SPI.h>
#include <Ethernet.h>
// Create an ledStrip object on pin 12.
PololuLedStrip<7> ledStrip;
// Create a buffer for holding 60 colors. Takes 180 bytes.
#define LED_COUNT 30
rgb_color colors[LED_COUNT];
byte mac[] = {
0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED };
IPAddress ip(192,168,10, 177);
EthernetServer server(80);
String readString = String(30); //string for fetching data from address
String LEDON = ""; //LED status flag
void setup() {
// Open communications and wait for port to open:
// start the Ethernet connection and the server:
Ethernet.begin(mac, ip);
server.begin();
Serial.begin(9600);
}
void loop(){
// Create a client connection
EthernetClient client = server.available();
if (client) {
while (client.connected()) {
if (client.available()) {
char c = client.read();
//read char by char HTTP request
if (readString.length() < 30) {
//store characters to string
readString+=c;
}
//output chars to serial port
Serial.print(c);
//if HTTP request has ended
if (c == 'n') {
//lets check if LED should be lighted
if(readString.indexOf("L=K2000") >=0) { LEDON = "K2000" ;}
else if(readString.indexOf("L=Variation") >=0) { LEDON = "Variation";}
else if(readString.indexOf("L=StarTrek") >=0) { LEDON = "StarTrek" ;}
else if (readString.indexOf("?") >=0) { LEDON = "";}
// now output HTML data starting with standart header
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println();
//send first heading
client.println("<font color='red'><h1>HTTP test routines</font></h1>");
client.println("<br /><hr />");//some space between lines
//controlling led via checkbox
client.println("<h1>LED control</h1>");
//address will look like http://192.168.1.110/?L=1 when submited
client.println("<form method=get name=LED><input type=CHECKBOX name=L value=K2000>K2000<br><input type=CHECKBOX name=L value=StarTrek>StarTrek<br><input type=CHECKBOX name=L value=Variation>Variation<br><input type=submit value=submit></form>");
client.println("<br />");
//printing LED status
client.print("<font size='5'>LED status: ");
client.println("<font color='green' size='5'>"+LEDON);
client.println("</body></html>");
//clearing string for next read
readString="";
//stopping client
client.stop();
}
}
}
}
if(LEDON=="Variation") {Variation();}
else if (LEDON == "K2000") {K2000();}
else if (LEDON == "StarTrek") {StarTrek();}
else {blanc();}
}
Comme je suis un geek, j’ai fait quelques effets amusants :
Un K200
> K2000
void K2000() {
// Update the colors.
static boolean sens = true;
static int y = 0;
static unsigned long previousMillis =0;
unsigned long currentMillis = millis();
if(currentMillis - previousMillis > 50) {
//byte time = millis() >> 5;
//byte y = time % LED_COUNT;
for(byte i = 0; i < LED_COUNT; i++)
{
//byte x = time - 8*i;
byte red;
if(i > y) {
red = 0;
}
else {
red = 255/(1+(y-i)*32);
}
if (sens) {
colors[i] = (rgb_color){
red, 0, 0 };
}
else {
colors[LED_COUNT-1-i] = (rgb_color){
red, 0, 0 };
}
}
// Write the colors to the LED strip.
ledStrip.write(colors, LED_COUNT);
y++;
//delay(40);
Serial.println(y);
if (y == (LED_COUNT)) {
Serial.println("Changement de sens.");
sens = !sens;
y=0;
}
previousMillis = currentMillis;
}
}
Un chenillard à la StarTrek
> Chenillard StarTrek
void StarTrek() {
// Update the colors.
static int y = 0;
static unsigned long previousMillis =0;
unsigned long currentMillis = millis();
if(currentMillis - previousMillis > 75) {
//byte time = millis() >> 5;
//byte y = time % LED_COUNT;
for(byte i = 0; i < LED_COUNT/2; i++)
{
//byte x = time - 8*i;
byte red;
if(i > y) {
red = 0;
}
else {
red = 255/(1+(y-i)*32);
}
colors[i] = (rgb_color){ red, 0, 0};
colors[LED_COUNT-1-i] = (rgb_color){ red, 0, 0};
}
// Write the colors to the LED strip.
ledStrip.write(colors, LED_COUNT);
y++;
//delay(40);
Serial.println(y);
if (y == (LED_COUNT/2)) {
y=0;
}
previousMillis = currentMillis;
}
}
Un variateur pour passer par toutes les couleurs possibles
> Variateur de couleurs
void Variation() {
// Update the colors.
static unsigned long y = 0;
static unsigned long previousMillis =0;
unsigned long currentMillis = millis();
if(currentMillis - previousMillis > 1) {
byte red,green,blue;
red = y;
green = y >> 4;
blue = y >> 8;
//byte time = millis() >> 5;
//byte y = time % LED_COUNT;
for(byte i = 0; i < LED_COUNT; i++)
{
colors[i] = (rgb_color){ red, green, blue};
}
// Write the colors to the LED strip.
ledStrip.write(colors, LED_COUNT);
y++;
if(blue==255) y=0;
previousMillis = currentMillis;
}
}
void blanc() {
// Update the colors.
static unsigned long previousMillis =0;
unsigned long currentMillis = millis();
if(currentMillis - previousMillis > 1000) {
for(byte i = 0; i < LED_COUNT; i++)
{
colors[i] = (rgb_color){ 0, 0, 0};
}
// Write the colors to the LED strip.
ledStrip.write(colors, LED_COUNT);
previousMillis = currentMillis;
}
}
4/ Le résultat
J’ai fait une petite vidéo pour montrer le résultat obtenu :
5/ Le Bilan
Maintenant nous avons donc un bandeau LED RGB qui peut à la demande, changer de couleur ou effectuer des motifs pré-définis. Mais a quoi cela peut-il bien servir me direz-vous ? Pour faire un “retour utilisateur” !
il existe dans les gammes domotiques de nombreux capteurs et actionneurs, par contre le nombre de module permettant à l’utilisateur de visualiser l’état de son système domotique est faible. Bien sur ,le plus connu de tous est le Karotz (ex Nabaztag). Vous pouvez le faire parler ou faire de la couleur a volonté. Maintenant vous pourrez également utiliser l’éclairage. Faire varier la couleur du bandeau en fonction de la consommation de l’habitat, déclencher un chenillard en cas d’alarme… Tout est possible avec une petite dose d’imagination 🙂
Il faut bien sur avoir l’âme un peu bidouilleur pour se lancer dans l’aventure, mais j’ai été surpris et séduis par la facilité de mise en route et la grande communauté supportant Arduino.
This post is also available in: French































